IT/DESIGN
[Figma][Auto Layout] Navigation Bar Hover Effect (underbar ver.)
nayooungg
2023. 11. 27. 04:02
개요
Navigation Bar의 메뉴에 마우스를 호버했을 때, 해당 카테고리 텍스트 아래에 언더바 형태로 이펙트가 생성되는 기능을 피그마의 오토 레이아웃을 활용해 디자인했다.
결과물


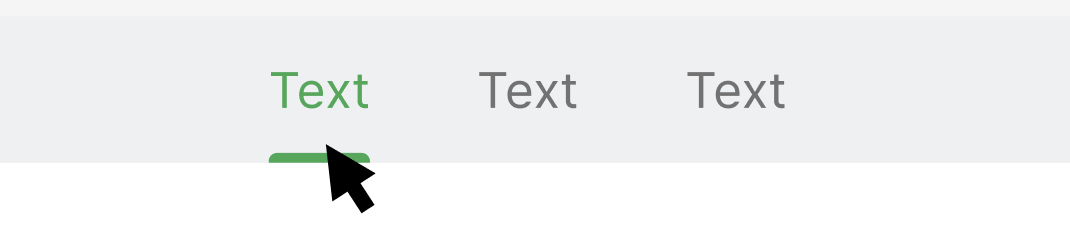
- 호버한 메뉴는 색깔 변화 + Underbar 로 활성화된다.
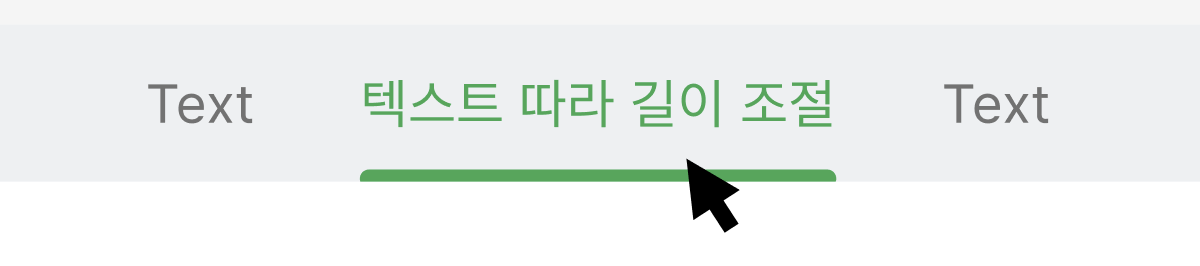
- Text의 내용이 바뀌면 그 길이에 맞게 Underbar 길이가 자동으로 조절된다.
- 카테고리 메뉴는 Auto Layout으로 묶여 활용된다.
Step 1. 원하는 형태의 메뉴 텍스트 & 언더바 제작

- 원하는 크기의 Text를 작성한 뒤, 피그마 우측 [ Design > Text ] 패널에서 Auto Width(↔)로 설정한다.
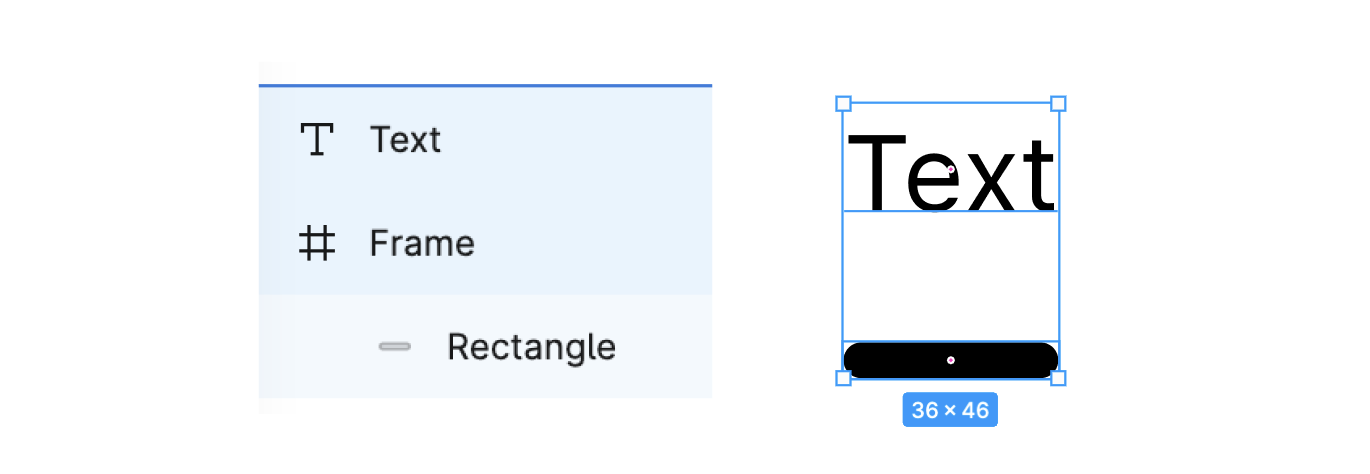
- 설정된 Text 아래에 원하는 형태의 언더바 도형(ex. Rectangle)을 그려 넣는다.
- 도형을 우클릭하고 [ Frame selection ]을 클릭해 도형을 프레임 안으로 넣어준다.
- 생성된 프레임은 Text와 가로 길이를 일치시키고, 도형은 해당 프레임의 가운데 오도록 설정한다.
Step 2. Auto Layout 설정 :: 텍스트 & 언더바

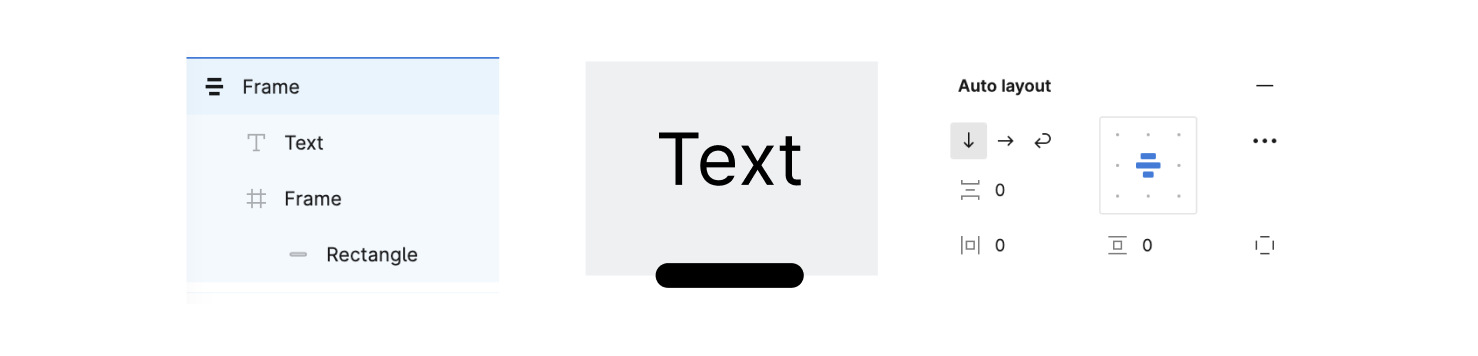
- Step 1에서 생성한 '텍스트+언더바' 조합을 모두 선택해 Auto Layout 을 추가한다. Auto Layout은 우측 그림에 있는 값과 동일하게 설정한다.
- Vertical layout, Align Center (= 프레임 안의 요소들을 세로로 중앙 정렬)
- Vertical gap = 0 (= 요소 간 간격을 0으로 설정)
- Text를 원하는 위치(ex. Navigation Bar 중앙)에 두고, 언더바로 생성한 '도형'을 선택해 원하는 위치에 둔다.
- 이 때, 도형을 감싸고 있는 프레임이 아닌 '도형만을' 선택해서 위치시켜 준다. 프레임은 Auto Layout을 위해 설정한 것이므로 이를 옮기면 자칫 Auto Layout에서 벗어나게 될 수도 있기 때문이다.
Step 3. 각 요소 간 관계 설정 (Constraints, Fill / Hug / Fixed ...)

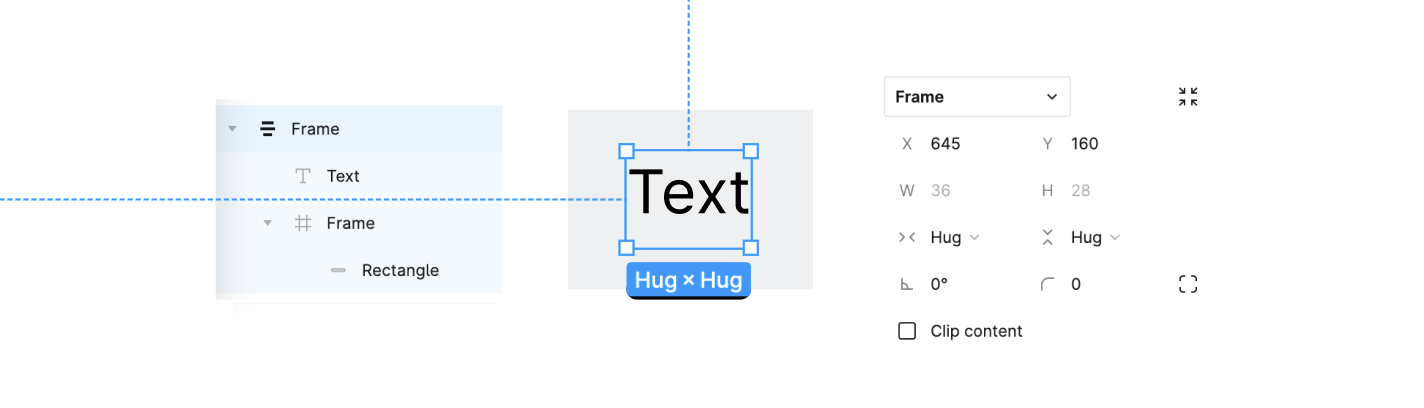
1. <그림 a> 모든 요소를 감싸고 있는 전체 Frame은 가로세로 모두 Hug로 설정한다.
- 이는 텍스트 크기에 따라 Frame이 resizing 되도록 하기 위함이다.

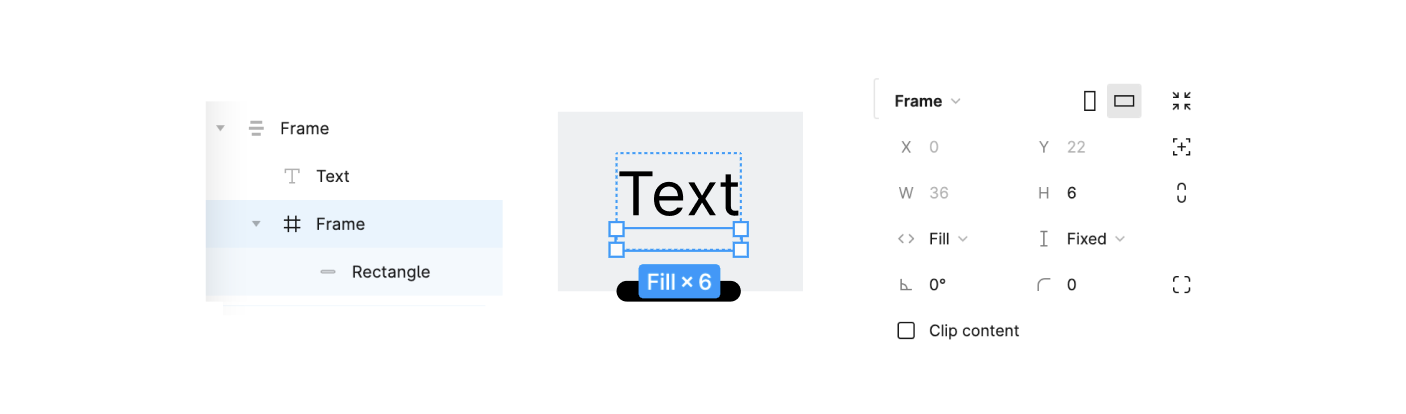
2. <그림 b> 언더바 도형을 감싸고 있는 Frame은 가로는 Fill로, 세로는 Fixed(H 값 지정)로 설정한다.
- Horizontal Resizing을 Fill로 하면, 현재 설정 중인 프레임[b]이 상위 프레임인 전체 프레임[a]의 가로 사이즈에 맞춰 늘어나게 된다.
- Vertical Resizing은 Fixed로 해서 값을 지정해준다. 언더바 도형의 영역을 과도하게 침범하지만 않는다면 값은 무관하다.

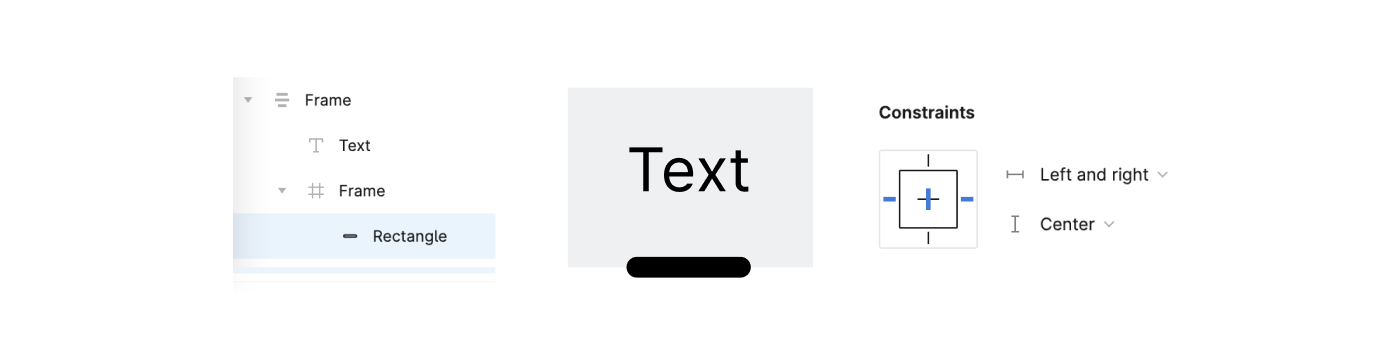
3. <그림 c>가장 안쪽에 위치한 도형(Rectangle)은 Constraints를 Left and right, Center로 설정한다.
- Left and right로 설정하면, 언더바 도형이 속한 프레임[b]의 사이즈가 변함에 따라 왼쪽과 오른쪽이 고정된 채로 늘어난다. 즉, 좌우로 늘어나고 줄어들게 된다.
- Center로 설정하면, 언더바 도형이 텍스트 아래에 중앙으로 정렬된다.
Step 4. Component 설정하기

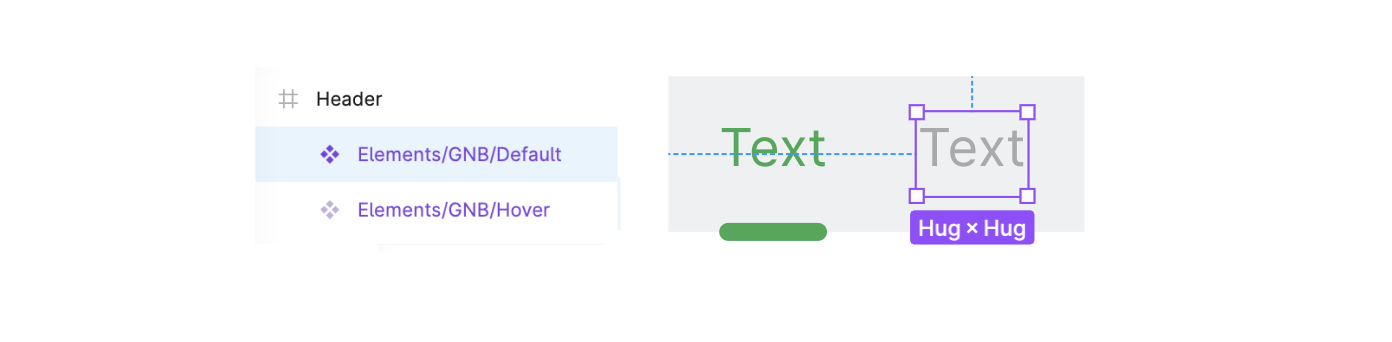
- Step 3까지 생성한 Frame을 복사하여 Default(Hover가 아닐 때) 상태 버튼을 만들고 컴포넌트로 지정한다.
- 네이밍에 슬래시( / )를 활용하면 자동으로 컴포넌트가 그룹화 된다. 위 예시와 같이 네이밍 하게 되면, Elements > GNB > Default 로 그룹화 된다.
- Step 3까지 생성한 Frame을 컴포넌트로 지정하고 네이밍한다.
- 원하는 색상이 있다면 설정한다.
Step 5. Auto Layout 설정 :: 카테고리 메뉴 각 요소 간

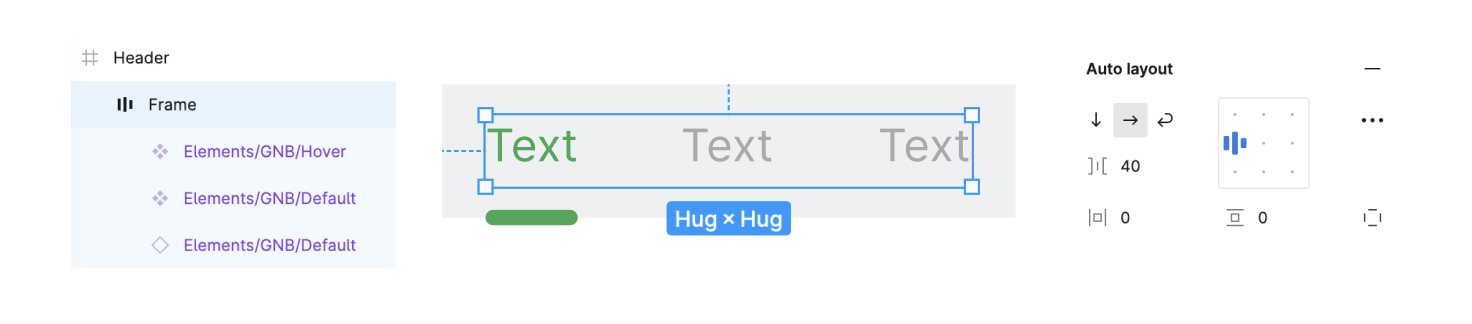
- Header 영역에 필요한 메뉴의 개수만큼 요소를 배치한 뒤, 모두 선택해 Auto layout을 추가한다. Auto Layout은 우측 그림에 있는 값과 동일하게 설정한다.
- Horizontal layout, Align Left (= 프레임 안의 요소들을 가로로 좌측 중앙 정렬)
- Vertical gap = 40 (= 요소 간 간격을 40으로 설정)
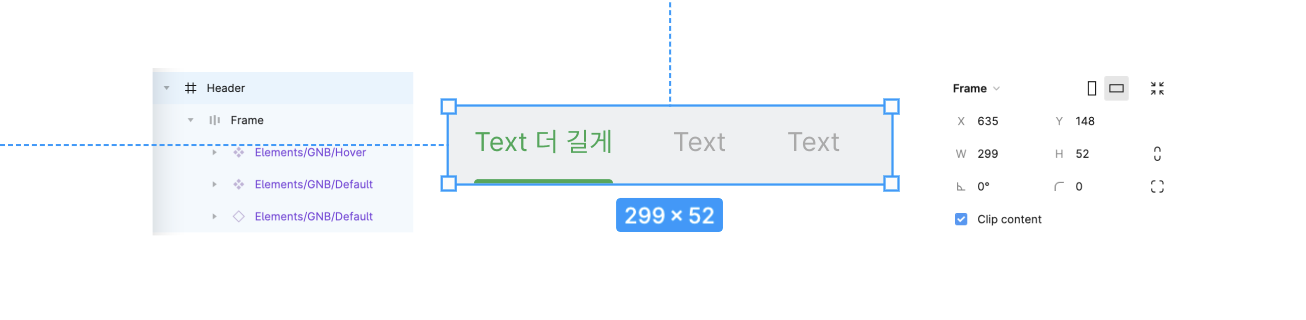
Step 6. Clip content

Step 6는 언더바 도형을 Header 영역 바깥으로 벗어나도록 작업한 경우에 해당하는 내용이다.
- Header 영역을 Frame으로 지정
- 피그마 우측 [ Design > Frame ] 패널에서 Clip content 체크
- Clip content는 프레임 영역을 넘어가는 오브젝트를 보여줄 것인지를 설정하는 기능이다.